You can also highlight and
copy images from any page on the Web (with
Edit Copy)
and paste them into your pages (with
Edit Copy)
and paste them into your pages (with
Edit Paste).
Be aware that you shouldn't use images this way unless you have permission
from the person who created the image. Paste).
Be aware that you shouldn't use images this way unless you have permission
from the person who created the image.
More about file locations
When you insert an image into a
page, the image file doesn't really become part of the page. Instead, the
page contains a link to the file. You'll want to make sure that you insert
images so they can still be found when you publish your page to the Web.
Here are some details about how to make sure that your pages are correctly
linked to images you import from various places.
-
If your page is stored on your
computer:
-
If the image is on a different
disk than the page, the image file will be copied to the directory you
are working in. (The Import Image field will be checked in the Image
window, and you won't be allowed to uncheck it.)
-
If the image is in a different
directory on the same disk, the Location of the image in the Image
window will begin with "/" or "../". This means it is a
"relative reference" to another directory.
-
If the directory containing the image will also be part of your Web
site, you can leave it as a relative reference. (You should use the same
names and organization for Web page directories on your computer and on your
Web site. For example, you may want to put all your images in a subdirectory
called "images" of the directory for your pages.)
-
If the directory that contains the image will not be part of your Web
site, check the Import Image field in the Image window. This will
copy the image to the same directory as your page.
-
If the image is on the Web,
the Location of the image in the Image window will use the full URL
to find the file on the Web. You can copy the file to your own computer by
checking the Import Image field.
-
If your page is stored on a
Web server:
-
If the image is stored on your
computer, the image file will be imported to the directory you are working
in. (The Import Image field will be checked in the Image window, and
you won't be allowed to uncheck it.)
-
If the image is on the same
Web server, the Location of the image in the Image window will
begin with "/" or "../". This means it is a
"relative reference" to another directory.
You can click the Absolutize button to make this an
"absolute reference".
-
If the image is on another
Web server, the Location of the image in the Image window will
use an absolute reference to the file in its current location. You can copy
the file to your own Web server and link to it there by checking the Import
Image field.
|
 Looking
for a good background image for your pages? You can find plenty of them on
the Web. Try
PrimeHost's
collection
Looking
for a good background image for your pages? You can find plenty of them on
the Web. Try
PrimeHost's
collection



 Bottom
Bottom

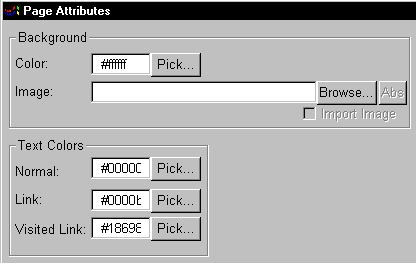
 Click
the "Pick..." button next to one of the fields shown here.
Click
the "Pick..." button next to one of the fields shown here.