
|
Along the riverbank under the trees, I discover footprints! Even under the fragrant grass I see his prints. Deep in remote mountains they are found. These traces no more can be hidden than one's nose, looking heavenward. |

|
Along the riverbank under the trees, I discover footprints! Even under the fragrant grass I see his prints. Deep in remote mountains they are found. These traces no more can be hidden than one's nose, looking heavenward. |
| sitting quietly doing nothing spring comes and the grass grows by itself |
|
variable1 = 32; var variable2; var variable3 = new Date ( );
function myFunction (parameter) { |
|
zenMaster = new Array(5); zenMaster[1] = "Eno"; zenMaster[2] = "Sekito"; zenMaster[3] = "Baso"; zenMaster[4] = "Joshu"; zenMaster[5] = "Bodhidharma"; |
|
function Circumference(radius){ return 2*Math.pi*radius; } |
| Event | Control/Action |
|---|---|
| onLoad | window, frame |
| onUnload | window, frame |
| onClick | button, reset, submit, radio, checkbox, links |
| onChange | select, text, textarea |
| onFocus | select, text, textarea |
| onSelect | select, text, textarea |
| onBlur | select, text, textarea |
| onSubmit | form |
| onMouseOver | links |
| onMouseOut | links |
| onAbort | Image |
| onError | Image Object, Window Object |
| onReset | form |
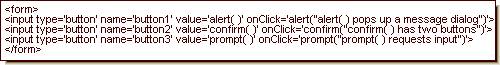
The essence of each these event handlers is pretty intuitive [except maybe onBlur. It means 'on losing focus']. We'll define them formally later. For now, let's look at how they work. My earlier claim that JavaScript doesn't add anything isn't completely true. There are three pop-up dialogs, illustrated here with their code below. Try them:

These buttons are the 'footprints' that let the oxherder know there was JavaScript to be found. It's not that buttons aren't a regular feature of web pages. It's what they're used for. In 'straight' html, the form elements can only be used for form submission. With JavaScript, they can be used for anything.
Notice that the code looks a lot like the regular code for an html form. It doesn't have an 'action' in the form tag. There is a new input type called button. The main difference is the addition of the event handler - onClick. It means, "When this button is clicked, execute the JavaScript code in the string provided". In these examples, we don't even have to call a function. The command is short enough to include in the onClick command. Notice that the action taken by an event handler is always a character string. The JavaScript commands are simple calls to the 'methods' of the Window Interface Object of JavaScript.
|
Little flower - but if I could understand What you are, root and all, and all in all, I should know what God and man is. |
|
closely seen. a flower blooms under the hedge! |
What does this have to do with JavaScript? What is its Zen? The JavaScript masters have not changed the web page. They've taken the things you're used to seeing in your browser, on its pages - and breathed more life into them. They've given you new brushes for your paintings. The canvas stays the same.
Java, and even ActiveX, are beautiful things. We'll enjoy seeing seeing them grow. We'll learn to use them. But they seem like something new - something else. For some of us, there's a feel to the accessability and simplicity of JavaScript that resonates with html and the origins of the web. The world-wide web is conceived as a seamless world in which ALL information, from any source, can be accessed in a consistent and simple way ... Tim Berners-Lee, creator of the World Wide Web, 1993.
|
|
|
|
|
|